우리는 Database 서버를 만들었다.
만약 안 만들었다면 Node.js + Database 만들기 - 코드저장소 (tistory.com)을 보고오자.
gitlab에 우리가 만든 database 서버를 올리고 git을 이용해 vm 우분투 서버에서 다운로드 받아 구동 시켜보는 것이 목표이다.
만약 gitlab 아이디가 없다면 GitLab 가입하기 - 코드저장소 (tistory.com)을 보고오자.
GitLab에 로그인 해주면 gitlab 가입하기 글 마지막 사진과 같은 화면이 보일 것이다.
아래와 같이 project 정보를 입력해주는 곳까지 진입한다.

아래와 세팅 해준다.

Create project 버튼을 누르면 ApiServer 리포지토리가 만들어진다.
현재 ApiServer 리포지토리는 텅빈 상태로 이 곳에 우리가 만든 서버를 git commit 해줘야한다.
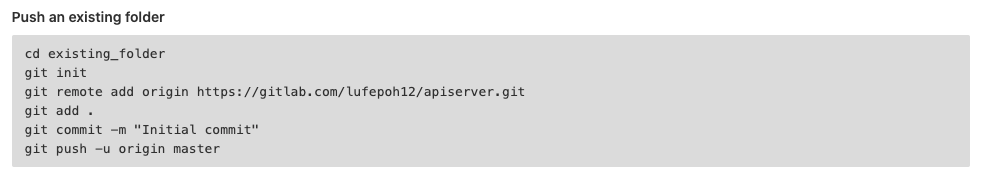
아래와 같이 명령어를 입력하여 git commit 을 해줘야한다. 우리가 만든 서버를 한번 올려보자!

각자의 Database Server 폴더로 터미널로 들어간다.
글쓴이는 ApiServer 로 이름을 지었기 때문에 ApiServer로 이동하겠다.

이동이 끝났다면 여기서부터 git 을 초기화하고 우리 서버 프로젝트를 git에 올려보도록 하자.
아래 내용은 전부 예시이며 자신에게 맞게 변경하여 사용해야한다.
먼저 깃을 초기화한다.
$ git init

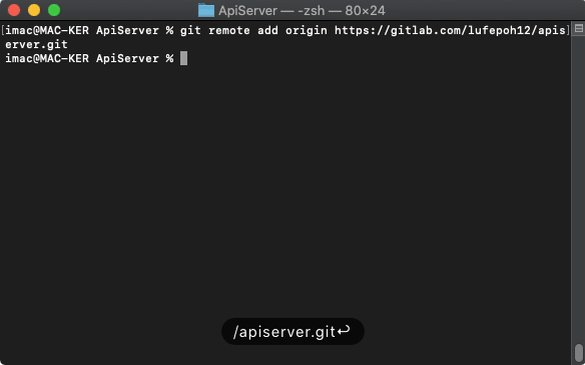
저장소 정보도 넣어준다.
$ git remote add origin https://gitlab.com/자신의아이디/자신의저장소이름.git

서버 파일들을 커밋에 올리기 위해 커밋 목록에 모두 추가해준다.
$ git add .

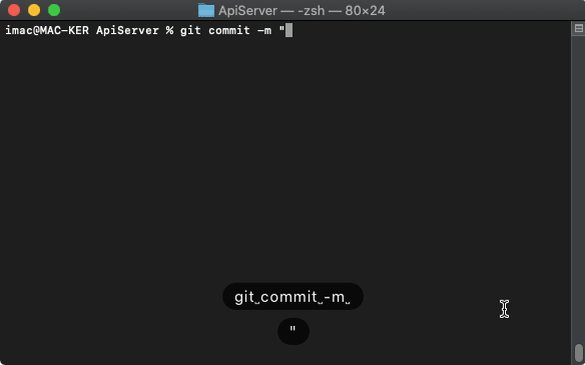
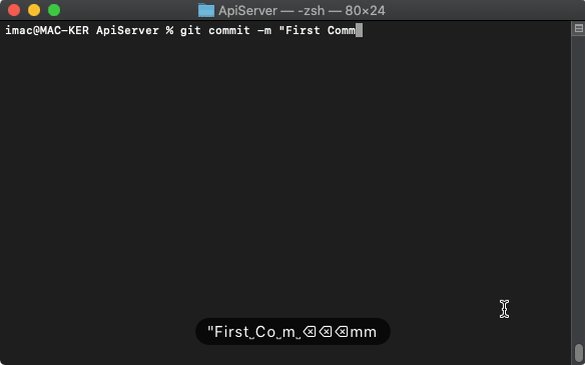
대망의 첫 커밋이다.
$ git commit -m "커밋 메세지"
커밋 메세지는 커밋 히스토리에 등록되므로 이 커밋이 어떠한 내용인지 파악이 가능하도록 명명해야한다.

서버에 우리의 첫번째 커밋을 올려(push)보자
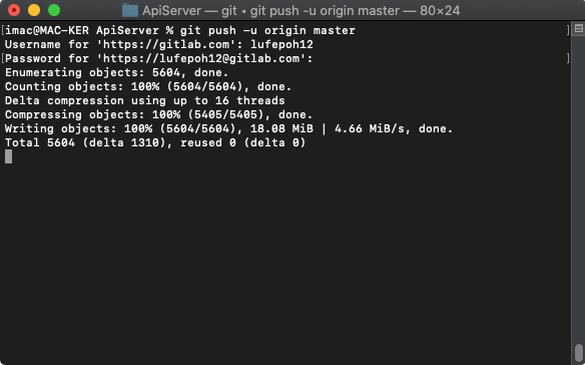
$ git push -u origin master


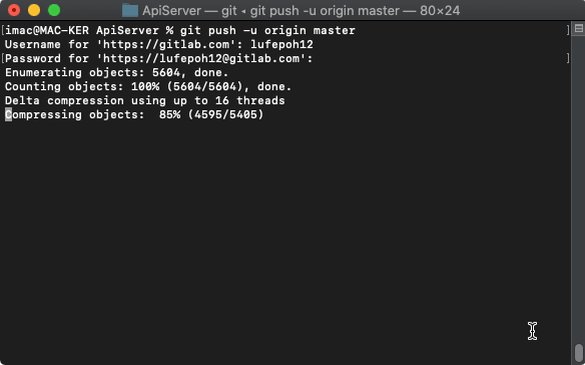
단, push 명령어를 쳤을 때 Oauth 방법(Google, github 등)으로 로그인했을 경우 위와 같이 오류가 발생하며 어떠한 password 를 입력해도 통과가 안되는데 gitlab 프로필-Password 에서 새로운 비밀번호를 입력을 해줘야한다. gitlab 이메일 회원가입을 했을 경우 넘어가도 된다.
https://gitlab.com/profile/password/edit
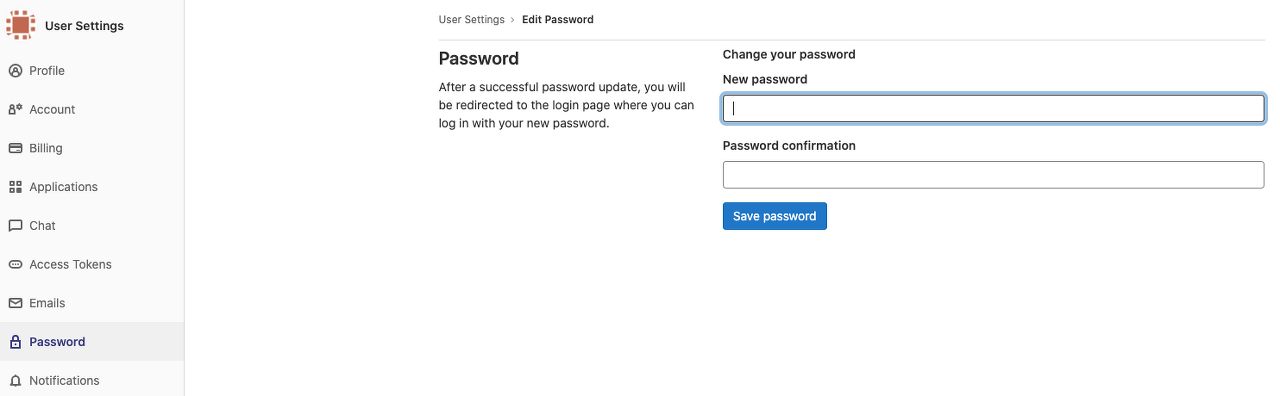
위의 링크에 들어가면 아래와 같이 창이 뜨며 비밀번호를 입력하라고 하는데 입력하고 Save password 를 눌러주면된다.

대표사진 삭제
사진 설명을 입력하세요.
password 를 설정할 경우 자동으로 로그아웃 될것이며 정상적으로 비밀번호가 설정이 완료된 것이다.
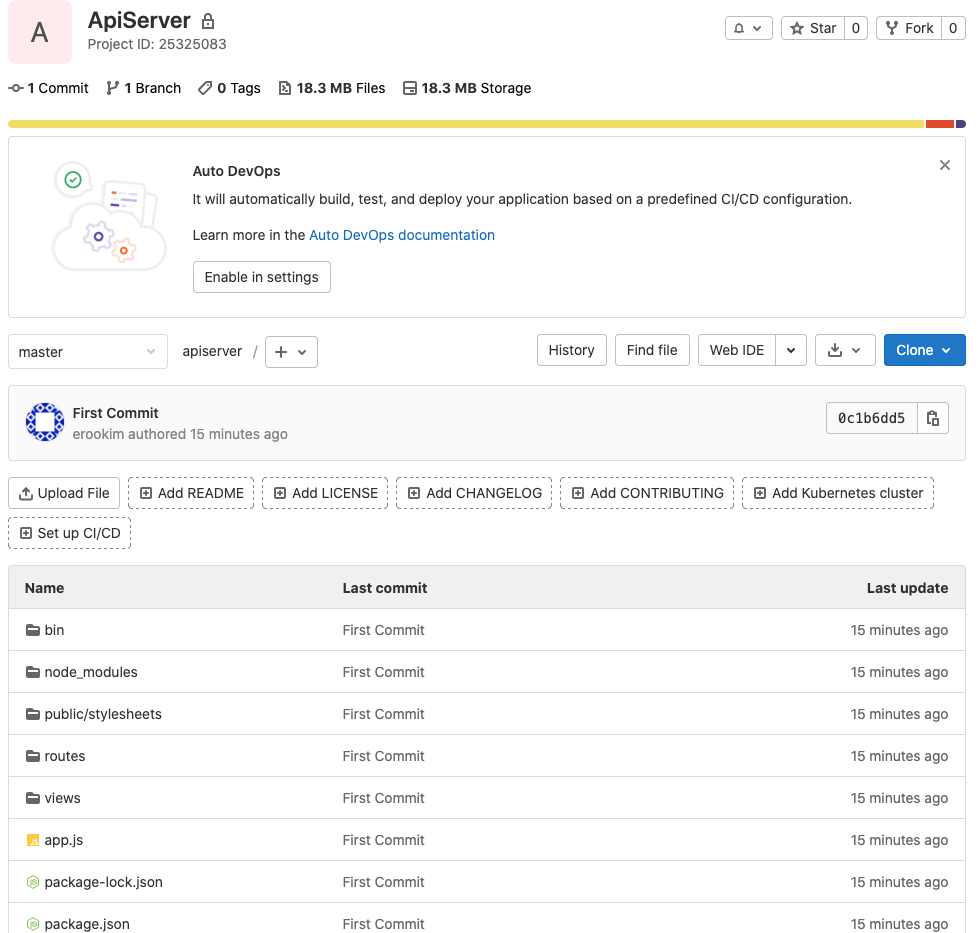
다시 gitlab 웹사이트로 돌아가서 자신의 서버 저장소로 들어가보면 아래와 같이 방금 전에 커밋한 서버 프로젝트가 올라가져 있는 것을 확인 할 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
자! 올려봤으면 어떻게 다운로드 받는지도 알아봐야하지 않겠는가?
저장소에 올린 서버를 과감히 지운다.

대표사진 삭제
사진 설명을 입력하세요.
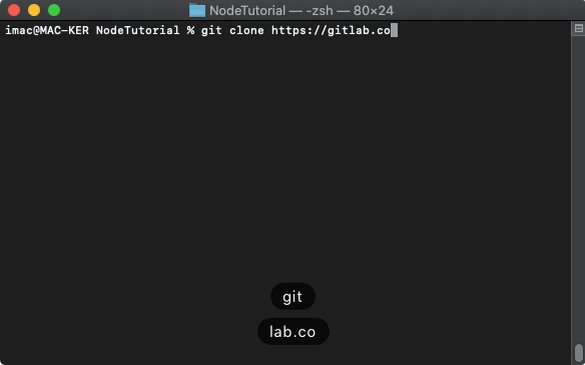
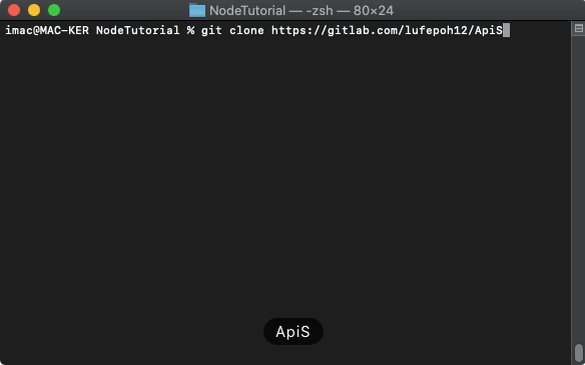
아까 우리가 올린 서버를 다운로드 받아보자
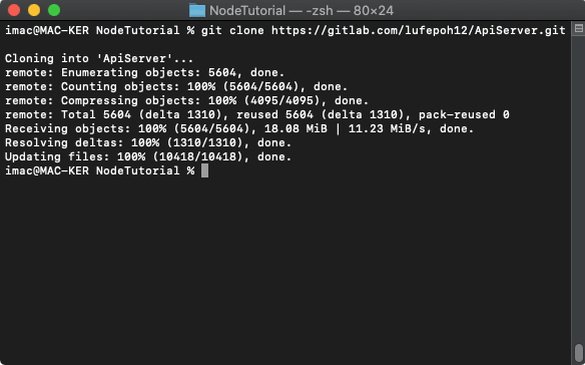
$ git clone https://gitlab.com/gitlab아이디/저장소이름.git

git clone 에 성공하면 아까 지운 서버랑 동일한 서버가 다시 탄생한 것을 확인 할 수 있다!
인제 어디서든 자신이 올린 서버를 클론할 수 있는 상태가 된 것이다.
'Programming > Server' 카테고리의 다른 글
| VM 방화벽 설정 (0) | 2021.04.03 |
|---|---|
| VM에 서버 올리기 (0) | 2021.04.03 |
| Node.js + Database 만들기 (1) | 2021.04.03 |
| Node.js 개발 환경 구축 (0) | 2021.04.03 |
| GitLab 가입하기 (0) | 2021.04.03 |








최근댓글