gitlab에 올린 서버를 Oracle Cloud VM 에 올린 우분투 서버에 클론한 후 서버를 실행시켜 유니티에서 접속이 되는지 보도록 하자.
이 글은
Node.js + Database 만들기 - 코드저장소 (tistory.com)
Node.js + Database 만들기
Firebase 에서 사용할 수 있는 DB는 2종류이다. RealTimeDatabase Cloud Firestore 둘다 NoSQL DB이며 실시간으로 데이터가 동기화된다. 새 프로젝트를 시작하는 단계의 개발자들은 Firebase DB들 중 Cloud Fires..
seonbicode.tistory.com
GitLab 저장소에 서버 올리기 - 코드저장소 (tistory.com)
GitLab 저장소에 서버 올리기
우리는 Database 서버를 만들었다. 만약 안 만들었다면 Node.js + Database 만들기 - 코드저장소 (tistory.com)을 보고오자. gitlab에 우리가 만든 database 서버를 올리고 git을 이용해 vm 우분투 서버에서 다운..
seonbicode.tistory.com
위의 글들에 이어지는 내용이다.
먼저 자신이 만든 vm instance 서버에 ssh 접속을 하자
$ ssh ubuntu@자신의vm IP

먼저 우리의 ApiServer VM 에 git 패키지를 설치해줘야한다.
$ sudo apt install git

git을 다 설치했다면 database server clone 할 위치로 이동한다.
글쓴이는 /home/ubuntu 에 폴더를 만들어 서버를 clone 할 예정이니 Server 폴더를 만들 예정이다.
$ mkdir Server
$ cd Server

인제 우리의 서버를 git 으로 clone 해보자
$ git clone https://gitlab.com/gitlab아이디/저장소이름.git

성공적으로 깃 클론을 했다면 한번 서버를 실행해보자.
$ cd 자신의 저장소 이름
$ npm start

npm command not found 라는 에러가 발생할 것이다.
그렇다. 우리는 node를 vm에 설치한 적이 없다.
node와 npm을 설치해보자.
먼저 node를 설치한다.
$ sudo apt update
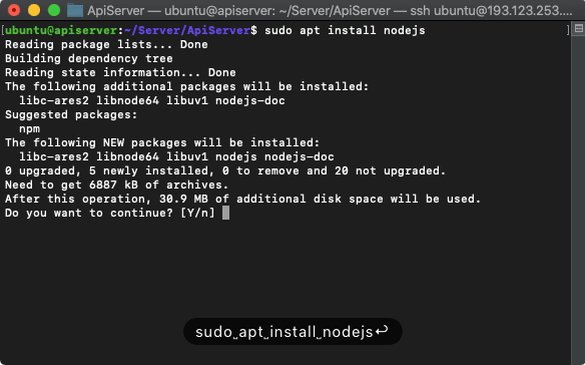
$ sudo apt install nodejs

$ sudo apt install npm

node 와 npm 을 모두 설치했다면 npm start 를 해보자
$ npm start

서버가 실행되었지만 우리의 서버에 접속할 방법이 없는 것을 알 수 있다.
주소창에 자신의 IP:3000/db/TestData 을 쳐도 아무 반응이 없다는 것을 알 수 있다.
당연하다 현재 우리의 서버의 접속 주소는 현재 localhost:3000 으로 되어 있으니 외부에서는 당연히 접속을 하지 못한다.
우리는 외부에서 접속해보기 위해 서버의 방화벽 세팅과 nginx를 이용해 해결해보자.
'Programming > Server' 카테고리의 다른 글
| VM에 nginx 설정하기 (1) | 2021.04.03 |
|---|---|
| VM 방화벽 설정 (0) | 2021.04.03 |
| GitLab 저장소에 서버 올리기 (0) | 2021.04.03 |
| Node.js + Database 만들기 (1) | 2021.04.03 |
| Node.js 개발 환경 구축 (0) | 2021.04.03 |








최근댓글