nginx 를 간단하게 설명하면 클라이언트에서 보낸 신호를 다른 서버로 전달해주는 전달자 웹서버로 설명할 수 있다.

사진 삭제
출처 : 나는 nginx 설정이 정말 싫다구요 | juneyr.dev
한번 직접 사용해보자.
먼저, 이 글을 보기 전 아래 글들을 보지 않았다면 아래 글들을 먼저 보고 오자.
VM에 서버 올리기 - 코드저장소 (tistory.com)
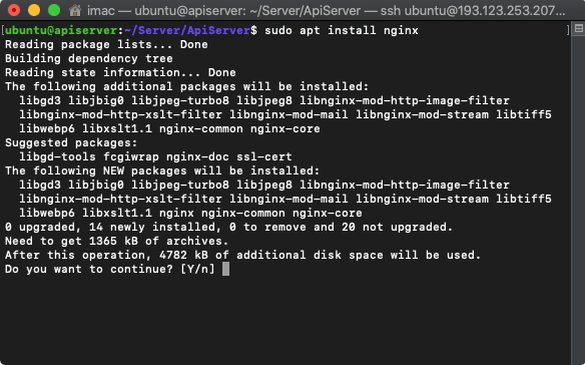
먼저 nginx 를 서버에 설치해보자.
$ sudo apt install nginx

nginx 가 제대로 설치가 되었는지 확인해보기 위해 아래 명령어를 쳐보자
$ nginx -v
아무 문제없이 버전이 표시가 되면 nginx 가 제대로 설치가 된 것이다.
설치가 끝났다면 인제 nginx 설정을 해야한다.
nginx 설정은 nginx.conf 파일에서 할 수 있다.
nginx 를 apt 로 설치를 했다면 경로는 아래와 같다
$ /etc/nginx/nginx.conf
우리는 텍스트 에디터인 vim 을 설치 후 nginx.conf 파일을 한번 열어보자.
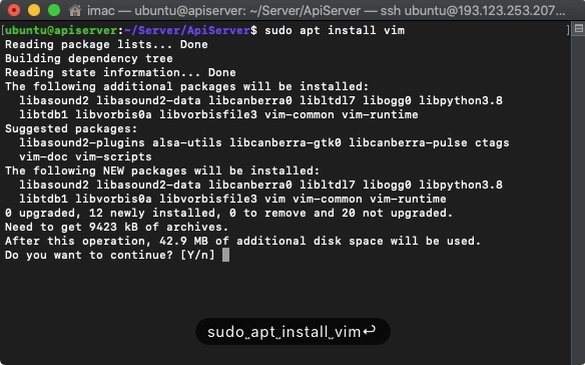
$ sudo apt install vim

$ sudo vim /etc/nginx/nginx.conf

nginx.conf 를 열어보면 많은 것이 적혀있다. 그 중 62줄을 보면 sites-enabled 폴더의 모든 파일들을 포함한다는 include 줄을 볼 수가 있다.

sites-enabled 폴더에 우리가 필요한 정보가 들어가 있는 conf 를 생성하면 nginx 가 켜질때 우리의 서버 정보도 다 가져갈꺼라는 예상을 해볼 수 있으니 직접 확인을 해보자!
물론 nginx.conf 에 서버 설정에 대해 모두 적을 수 있지만 그럴 경우 관리에 어려움이 있으니 관리를 편하게 하기 위해 설정 파일을 따로 만들도록 하자.
아래 명령어를 치고 nginx.conf 을 나오자.
$ ESC
$ :q

인제 우리 서버의 정보가 적힌 conf 파일을 생성해보자.
$ sudo vim /etc/nginx/sites-available/localhost.conf

vim 은 해당 위치에 우리가 호출한 파일이 없다면 자동으로 새로 생성하는 모드로 들어간다.
키보드 i키를 눌러 INSERT 모드로 진입한다.

인제 아래의 내용을 우리의 localhost.conf 에 채워넣어준다.
upstream nodejs_server { server localhost:3000 weight=10 max_fails=3 fail_timeout=10s; } server { listen 3000; server_name localhost; location / { } }
다 입력이 끝났다면 아래 명령어를 입력하여 저장하고 나가자.
$ ESC
$ :wq

인제 우리가 만든 conf 파일을 nginx 에 적용을 해야한다.
특별한 이유가 없다면 nginx 를 재시작하면 자동으로 적용되니 재시작 해보자.
$ sudo systemctl restart nginx

nginx까지 성공적으로 재시작 했다면 인제 우리의 nodejs 서버를 실행해보자.
$ npm start

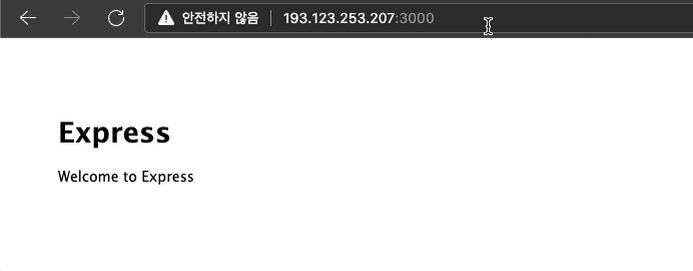
브라우저 주소창에 vm 고정 IP와 우리가 방화벽에서 열었던 포트 번호를 입력하고 서버에 접속을 해보자.
$ 자신의 고정 IP:3000

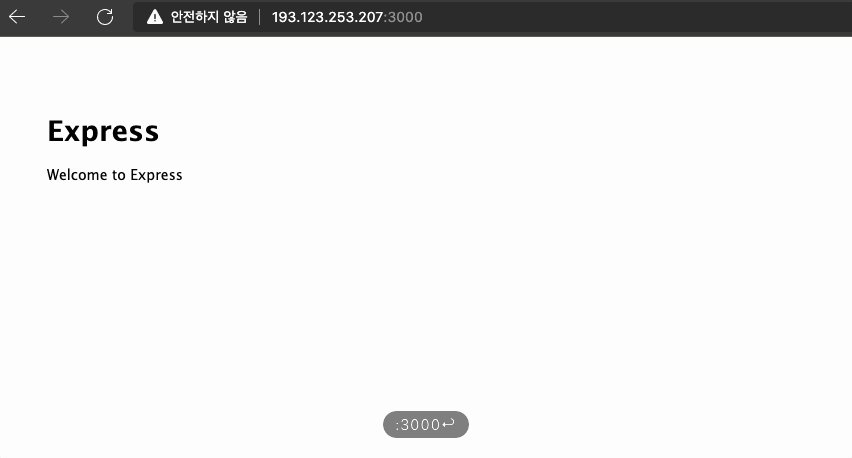
nginx 를 설정하기 전에는 연결되지 않았던 express 사이트가 열리는 것을 볼 수 있다.
api 도 호출이 되는지 확인해보자~


대표사진 삭제
사진 설명을 입력하세요.
테스트 데이터도 Firestore에 잘 들어가는 것을 확인 할 수 있다.
이렇게 우리는 vm에서 성공적으로 서버를 올려 외부에서 접속을 하여 Firebase 기능까지 사용할 수 있게 되었다.
'Programming > Server' 카테고리의 다른 글
| [dotnet] 빌드한 서버 주소 변경하기 (0) | 2021.05.26 |
|---|---|
| VM 방화벽 설정 (0) | 2021.04.03 |
| VM에 서버 올리기 (0) | 2021.04.03 |
| GitLab 저장소에 서버 올리기 (0) | 2021.04.03 |
| Node.js + Database 만들기 (1) | 2021.04.03 |







최근댓글