Firebase Hosting 프로젝트에 곧바로 Node.js 서버를 구축하는 법이다.
MAC에서는 명령어 앞에 sudo 를 붙여줘야한다.
Node.js 개발환경 구축
1. Node를 설치해해준다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
먼저, node와 npm 가 설치가 되어있는지 확인을 하기 위해 터미널에 아래의 명령어를 실행하자.
node : node -v
npm : npm -v
만약 찾지 못한다고 하면 node가 설치되어 있지 않는 것이니 설치를 진행하자.
윈도우에서는 기본적으로 정식 사이트에서 다운받은 Node.js 설치파일로 설치를 하면 되지만
Mac에서는 직접 Node.js를 다운로드받아 설치하거나 직접 터미널에서 직접 수동으로 설치를 하거나 MacOS 패키지 관리자인 Homebrew 롤 설치하는 3가지 방법이 있다.
Mac 과 윈도우 모두 node를 설치하면 npm 이 같이 설치된다.
Windows 10 의 경우 그냥 설치를 하고 사용을 하면 되지만
MAC 의 경우 node.js를 설치 파일로 설치 시 /usr/local 에 설치되는 관계로 터미널에서 사용을 하려면 sudo 를 사용하여 계속 관리자 권한을 얻어야 하고 노드의 여러 버전 별로 다른 버전을 써야할 경우 매우 불편하다.
Mac에서 설치하는 3가지 방법이다.
3가지 방법 중 1가지 방법을 설치하여 node 설치를 진행하면 된다.
1 node.js 설치파일로 설치하기 (sudo 권한 문제가 있다.)
node.js 설치파일로 설치하기
node.js 공식 사이트에서 설치파일을 다운로드받으면 된다. 이때 npm 도 같이 설치가 된다.
LTS 버전 (추천) - Long Term Support 의 줄임말로써 출시 년도부터 3년 동안 지원을 보장한다.
Current 버전 - 최신 버전의 node.js 로 최신 기술들이 적용되어 있다. 하지만 변화가 빠르고 어떤 버그가 있을지 모른다.
node.js 설치파일로 설치하기
nodejs.org
node.js 공식 사이트에서 설치파일을 다운로드받으면 된다. 이때 npm 도 같이 설치가 된다.
LTS 버전 (추천) - Long Term Support 의 줄임말로써 출시 년도부터 3년 동안 지원을 보장한다.
Current 버전 - 최신 버전의 node.js 로 최신 기술들이 적용되어 있다. 하지만 변화가 빠르고 어떤 버그가 있을지 모른다.
2 터미널로 직접 설치하기 (sudo 권한 문제가 없다.)
출처 : Node.js MAC 설치법
기존에 이미 노드를 설치하셨다면,
노드는 깔끔하게 삭제하기가 매우 어렵습니다. 아래의 방법으로 삭제하시기 바랍니다. (참고 자료: http://benznext.com/completely-uninstall-node-js-from-mac-os-x/)
- /usr/local/lib 에 있는 node와 node_modules를 삭제
- /usr/local/include 에 있는 node와 node_modules를 삭제
- Homebrew로 설치하셨다면, brew uninstall node를 실행
- ~/local 또는 ~/lib 또는 ~/include 디렉토리 밑에 존재하는 node와 node_modules 삭제
- /usr/local/bin 에 있는 node 관련 실행파일들 삭제
추가로, 필요에 따라 아래 명령어들을 실행하시면 됩니다. (다른 파일까지 삭제하지 않도록 주의!)
- sudo rm /usr/local/bin/npm
- sudo rm /usr/local/share/man/man1/node.1
- sudo rm /usr/local/lib/dtrace/node.d
- sudo rm -rf ~/.npm
- sudo rm -rf ~/.node-gyp
- sudo rm /opt/local/bin/node
- sudo rm /opt/local/include/node
- sudo rm -rf /opt/local/lib/node_modules
nvm 설치하기
그럼, nvm(Node Version Manager)을 사용하여 노드를 설치하는 방법을 알아보겠습니다.
먼저 터미널에서 아래의 명령어를 입력해 nvm을 설치합니다.
$ curl https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
그 다음, 쉘을 재시작하거나, 아래의 명령어를 실행합니다.
$ source ~/.bash_profile
제대로 설치되었는지 확인해 볼 수 있습니다.
$ nvm --version
Node.js 설치하기
가장 최신의 stable 버전을 설치하려면, 다음과 같이 실행하면 됩니다.
$ nvm install stable
혹은, 원하는 특정 버전을 설치하려면,
$ nvm install v5.5.0
이런 식으로 실행하시면 됩니다.
설치할 수 있는 버전 목록을 보려면 다음과 같이 실행합니다.
$ nvm ls-remote
여러 버전의 노드를 설치하셨다면, 아래의 명령어로 원하는 버전으로 전환할 수 있습니다.
$ nvm use v4.2.6
테스트
시험삼아 grunt-cli를 설치해보면 sudo 필요없이 설치가 되는 것을 볼 수 있습니다.
$ npm install -g grunt-cli
감사합니다.
출처 : Node.js MAC 설치법
기존에 이미 노드를 설치하셨다면,
노드는 깔끔하게 삭제하기가 매우 어렵습니다. 아래의 방법으로 삭제하시기 바랍니다. (참고 자료: http://benznext.com/completely-uninstall-node-js-from-mac-os-x/)
- /usr/local/lib 에 있는 node와 node_modules를 삭제
- /usr/local/include 에 있는 node와 node_modules를 삭제
- Homebrew로 설치하셨다면, brew uninstall node를 실행
- ~/local 또는 ~/lib 또는 ~/include 디렉토리 밑에 존재하는 node와 node_modules 삭제
- /usr/local/bin 에 있는 node 관련 실행파일들 삭제
추가로, 필요에 따라 아래 명령어들을 실행하시면 됩니다. (다른 파일까지 삭제하지 않도록 주의!)
- sudo rm /usr/local/bin/npm
- sudo rm /usr/local/share/man/man1/node.1
- sudo rm /usr/local/lib/dtrace/node.d
- sudo rm -rf ~/.npm
- sudo rm -rf ~/.node-gyp
- sudo rm /opt/local/bin/node
- sudo rm /opt/local/include/node
- sudo rm -rf /opt/local/lib/node_modules
nvm 설치하기
그럼, nvm(Node Version Manager)을 사용하여 노드를 설치하는 방법을 알아보겠습니다.
먼저 터미널에서 아래의 명령어를 입력해 nvm을 설치합니다.
$ curl https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
그 다음, 쉘을 재시작하거나, 아래의 명령어를 실행합니다.
$ source ~/.bash_profile
제대로 설치되었는지 확인해 볼 수 있습니다.
$ nvm --version
Node.js 설치하기
가장 최신의 stable 버전을 설치하려면, 다음과 같이 실행하면 됩니다.
$ nvm install stable
혹은, 원하는 특정 버전을 설치하려면,
$ nvm install v5.5.0
이런 식으로 실행하시면 됩니다.
설치할 수 있는 버전 목록을 보려면 다음과 같이 실행합니다.
$ nvm ls-remote
여러 버전의 노드를 설치하셨다면, 아래의 명령어로 원하는 버전으로 전환할 수 있습니다.
$ nvm use v4.2.6
테스트
시험삼아 grunt-cli를 설치해보면 sudo 필요없이 설치가 되는 것을 볼 수 있습니다.
$ npm install -g grunt-cli
감사합니다.
3 macOS Homebrew 로 설치하기
Homebrew 설치하기
homebrew는 macOS에서 제공되지 않는 패키지 관리자를 지원하는 툴이다.
homebrew를 사용하기 전 먼저 homebrew를 설치해줘야한다.
설치하는 방법은 간단하다. 아래 명령어를 터미널에 넣어주기만 하면 된다.
위의 방법으로 설치하였다면 아래 명령어를 통해 버전을 확인 할 수 있다.
만약 버전이 확인되지 않는다면 재설치를 해보자.
명령어를 확인하고자 하면 아래 명령어를 사용하자.
대표적인 명령어
brew install - homebrew 를 이용하여 패키지를 설치한다. (사용법: brew install node)
brew remove - homebrew를 이용하여 설치한 패키지를 삭제한다. (사용법: brew remove node)
brew update - homebrew의 버전을 체크하고 업데이트를 진행한다.
brew upgrade - brew upgrade 패키지 이름 와 같이 패키지 이름을 추가하여 사용할 경우 특정 패키지에 대한 버전을 체크하고 업그레이드를 진행하며 패키지 이름을 추가하지 않고 brew upgrade만 사용할 경우 전체 패키지에 대한 업그레이드가 진행된다.
homebrew의 설치가 완료되었다면 아래 명령어로 node 를 설치해주면 된다.
node가 설치될때 npm도 같이 설치된다.
설치 후에 아래 명령어를 통해 버전 확인과 설치가 제대로 되었는지 확인하자.
버전이 표시가 된다면 설치가 제대로 된 것이며 표시가 안된것이라면 brew가 제대로 설치가 안 되었던가 node가 제대로 설치가 안된것이니 다시 시도해보자.
Homebrew 설치하기
homebrew는 macOS에서 제공되지 않는 패키지 관리자를 지원하는 툴이다.
homebrew를 사용하기 전 먼저 homebrew를 설치해줘야한다.
설치하는 방법은 간단하다. 아래 명령어를 터미널에 넣어주기만 하면 된다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"위의 방법으로 설치하였다면 아래 명령어를 통해 버전을 확인 할 수 있다.
brew -v만약 버전이 확인되지 않는다면 재설치를 해보자.
명령어를 확인하고자 하면 아래 명령어를 사용하자.
brew help대표적인 명령어
brew install - homebrew 를 이용하여 패키지를 설치한다. (사용법: brew install node)
brew remove - homebrew를 이용하여 설치한 패키지를 삭제한다. (사용법: brew remove node)
brew update - homebrew의 버전을 체크하고 업데이트를 진행한다.
brew upgrade - brew upgrade 패키지 이름 와 같이 패키지 이름을 추가하여 사용할 경우 특정 패키지에 대한 버전을 체크하고 업그레이드를 진행하며 패키지 이름을 추가하지 않고 brew upgrade만 사용할 경우 전체 패키지에 대한 업그레이드가 진행된다.
homebrew의 설치가 완료되었다면 아래 명령어로 node 를 설치해주면 된다.
brew install nodenode가 설치될때 npm도 같이 설치된다.
설치 후에 아래 명령어를 통해 버전 확인과 설치가 제대로 되었는지 확인하자.
node -v
npm -v버전이 표시가 된다면 설치가 제대로 된 것이며 표시가 안된것이라면 brew가 제대로 설치가 안 되었던가 node가 제대로 설치가 안된것이니 다시 시도해보자.
2. Visual Studio Code를 설치해준다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Visual Studio Code 사용법
수정하고자 하는 프로젝트가 있다면 node.js 프로젝트의 상위 폴더를 File - Open Folder 로 열어준 후 개발한다.

3. npm install -g express-generator 로 Express 를 설치한다.
만약 npm을 못 찾을 경우 node를 다시 설치를 해주어야하고 권한 문제가 발생 시 앞에 sudo로 붙여 해결하면 된다.
mac의 경우 권한 문제가 발생 시 명령어 맨 앞에 sudo 를 붙여주면 대부분 해결된다.
Express 는 오픈소스 소프트웨어로 Node.js의 사실상의 표준 서버 프레임워크로 불리고 있다.
node.js를 편하게 사용하기 위해서는 express 를 설치하면 좋다.
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com

Firebase Hosting 기본 프로젝트 개발 환경 구축
4. npm install -g firebase-tools 로 firebase tools 를 설치한다. 만약, 설치를 한 상태라면 넘어가도 된다.
다시 설치해도 상관없다. 단, 설치되어 있는 툴 버전이 낮다면 자동으로 업데이트가 되니 주의하자.


5. firebase tools 설치가 완료되면 Firebase hosting 프로젝트를 만들 위치로 이동한다.
만약 /Desktop/Firebase 에 Firebase Hosting 프로젝트를 만들고자 하면
cd desktop
cd Firebase
cd FirebaseHosting로 Firebase Hosting 프로젝트를 설치할 폴더로 이동한다.

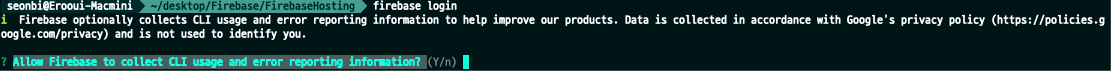
6. firebase login 으로 firebase 구글 로그인을 진행한다.

여기서 만약 명령어를 찾지 못한다는 에러가 발생 시 firebase tools 가 설치가 안 된 것이니 tools 부터 다시 설치하자.
만약 로그인이 된 상태라면 위와 같이 과거에 로그인한 정보를 가져오고
아니면 새로운 로그인을 진행한다.

Firebase에서 CLI 사용량 및 오류 보고 정보를 수집하도록 허용하시겠습니까? Y or n 로 선택하자. 아무거나 선택해도 상관없다.
Y or N 를 선택 시 로그인 웹사이트가 뜬다.
Firebase를 설정해둔 구글 아이디로 로그인하면 된다.


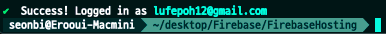
아래와 같은 웹사이트 화면과 터미널 문구가 뜨면 로그인 완료가 된것이다.


7. 이 아래를 진행하기 전에 미리 자신의 Firebase console 에서 자신이 사용하고자 하는 Firebase 기능들을 활성화 시켜줘야한다.
[Programming/Firebase] - [Firebase] 시작하기
만약 아직 사용할 기능들을 다 정하지 않았다면 차후 firebase init 으로 기능을 재설정해주면 된다.
아래 링크를 참조하여 사용하고자 하는 기능을 세팅한다.
https://seonbicode.tistory.com/43#%EA%B0%81_%EA%B8%B0%EB%8A%A5_%EC%84%B8%ED%8C%85
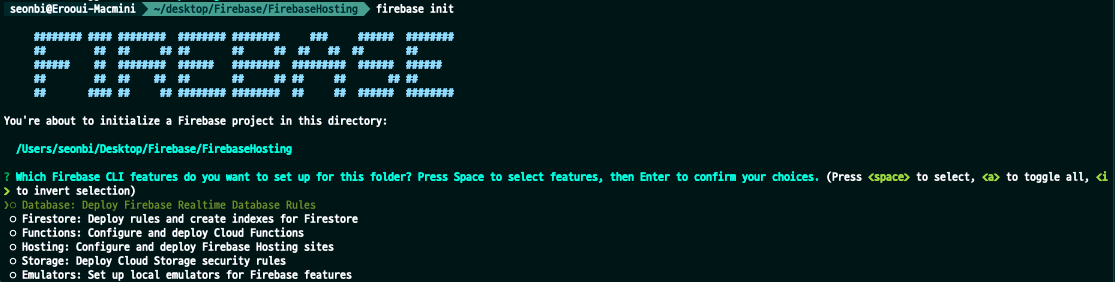
firebase init 을 실행한다.

Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection)
이 폴더에 대해 설정할 Firebase CLI 기능을 선택하십시오. Space를 눌러 피쳐를 선택한 후 Enter를 눌러 선택 사항을 확인하십시오.
현재 자신의 Firebase Project 에서 활성화(세팅)한 Firebase 기능들을 Space 키를 눌러 선택하고 Enter를 눌러 넘어간다. 만약, 활성화 시키지 않은 기능을 선택하면 오류와 함께 실패한다.
만약 DB만 활성화 한 상태라면
Database(Realtime Database)
Firestore(Cloud Firestore)
Functions
Hosting
이 4가지를 선택한 후 Enter를 눌러 다음으로 진행한다.

만약 모든 Firebase 기능을 활성화 하였다면 위와 같이 선택 하면 된다.
8. Firebase project 를 선택해준다.

Use an existing project - 생성해둔 Firebase Project를 선택한다.
Create a new project - 새로운 Firebase Project를 생성한다.
미리 Firebase Project 를 세팅했다는 가정하에 Use an existing project 를 선택 후 Enter를 눌러준다.

Hosting을 진행할 Firebase Project를 선택 후 Enter를 누른다.
이 다음부터는 위에서 사용할 기능들을 설정해준다. 대부분 Firebase 에서 설정한대로 사용하면 된다.
Realtime Database 권한을 묻는 질문이다. Enter를 눌러 넘어간다.

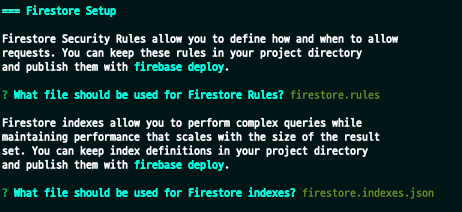
Firestore 에 권한에 대한 질문이다. 2번 모두 기본 설정으로 넘어간다. Enter 눌러준다.

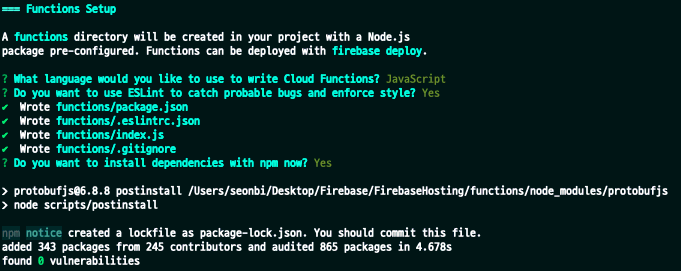
Firebase Functions 에 대한 질문이다.
node.js 를 호스팅할 예정이므로 JavaScript 를 선택한다.
차후 firebase deploy 를 할때 Eslint로 발생 가능한 버그를 파악하고 enforce style 를 적용할 것이냐는 질문이다 Yes 선택한다.
Firebase 기능을 사용하는데 필요한 node modules 를 설치할 것인지 물어본다. Yes 를 선택한다. firebase-functions 와 firebase-admin 이 설치된다.

Firebase Hosting 에 대한 질문이다.
Hosting 에 사용할 정적파일(HTML, CSS, JS) 소스 위치를 물어보는 질문이다. 기본 위치인 public 으로 사용할 예정이므로 Enter를 눌러 넘어간다.
Single-page app 으로 사용하기 위해 Hosting 으로 들어오는 모든 신호를 'index.html' 로 지정하겠냐는 질문이다. Single-page app 을 만들 예정이라면 Yes 를 선택한다. 아니라면 No 를 선택하면 된다.

Firebase Storage 에 대한 질문이다.
권한 파일에 대한 질문이다. 기본 설정을 사용하기 위해 Enter를 누른다.

밑과 같이 complete! 이 뜨면 설정과 Firebase Hosting 프로젝트 설치가 완료된것이다.

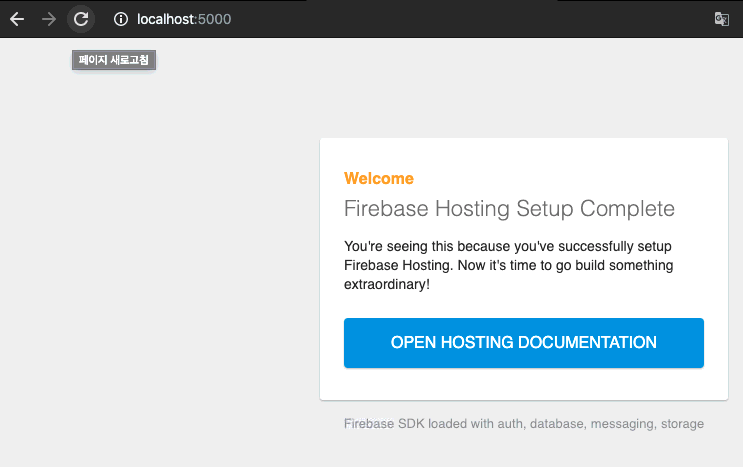
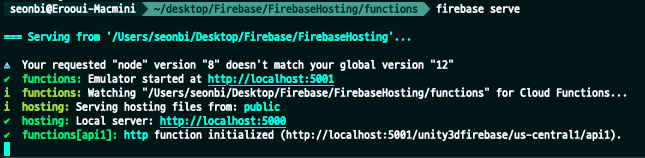
9. firebase serve 명령어로 제대로 설치가 되었는지 확인한다.
http://localhost:5000 로 접속한다.

위와 같이 Firebase Hosting Setup Complete 가 표시되면 제대로 설치된것이다.
Ctrl + C 로 서버를 종료한다.
10. Visual Studio Code 에서 Firebase Hosting 프로젝트가 설치된 폴더를 연다.


Firebase Hosting 프로젝트 폴더를 연 후 firebase.json 파일을 열어준다.

ignore 아래에
, "rewrites":[{
"source": "/**",
"function": "api1"
}
]를 추가해준다.

11. 터미널에서 Firebase Hosting 프로젝트 폴더 안에 있는 functions 폴더로 이동한다.
cd functions

functions 폴더 안에 있는 package.json 에 새로운 dependencies 를 추가해야한다.
functions 폴더로 이동시킨 터미널에서 아래 표에 적힌 node_module 들을 설치해준다.
설치 명령어 : sudo npm install node_module 이름 --save
| node_module 이름 | 설명 |
| cookie-parser | https://www.npmjs.com/package/cookie-parser |
| debug | https://www.npmjs.com/package/debug |
| ejs | https://www.npmjs.com/package/ejs |
| express | https://www.npmjs.com/package/express |
| http-errors | https://www.npmjs.com/package/http-errors |
| morgan | https://www.npmjs.com/package/morgan |
ejs 3.0.1 버전에서 <% %> 가 작동안하는 버그가 있다. 버그가 없는 가장 최종버전인 2.7.4 버전을 사용하자.
sudo npm install ejs@2.7.4 --save


12. Firebase Hosting 프로젝트 폴더의 functions 폴더 안에 있는 index.js 파일의 내용을 변경해준다.
아래 새로 추가하는 3개의 파일들은 express 로 만든 기본적인 프로젝트 파일들이며 express 모듈을 사용하기 위해서는 아래의 파일들 같이 규칙을 지켜 사용하는 것이 편하다.
index.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
const functions = require('firebase-functions');
var indexRouter = require('./main');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/main', indexRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
// firebase functions
// api1 를 통해 함수를 실행한다.
const api1 = functions.https.onRequest(app);
module.exports = {
api1
};
Firebase Hosting 프로젝트 폴더의 functions 폴더 안에 main.js 파일도 새로 만든다.
main.js
var express = require('express');
var router = express.Router();
const admin = require('firebase-admin');
///////////////////////////////////////////////
/// node.js 예제 ///
///////////////////////////////////////////////
/* GET 클라이언트 접속 */
router.get('/get', (req, res, next) => {
console.log("get send!");
res.send("get send!");
});
/* POST 클라이언트 접속 */
router.post('/post', () => {
console.log("post send!");
res.send("post send!");
});
/* GET home page */
router.get('/getmain', (req, res, next) => {
res.render('index', { title: 'GET Express' });
});
/* POST home page */
router.post('/postmain', () => {
res.render('index', { title: 'POST Express' });
});
module.exports = router;
functions 폴더 안에 views 폴더를 만들어주고 그 안에 main.ejs 파일을 생성해준다.
main.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
3개의 파일을 추가하고 난 후의 모습

13. firebase serve 를 통해 테스트한다.

localhost:5000/main/get 으로 접속한다.

위와 같이 출력되면 잘 작동하는 것이다.
주소창으로 post 접속을 할 수 없기 때문에 post 접속은 오류가 발생한다.
14. Firebase Hosting 에 배포를 하고자 원한다면 firebase deploy 명령어를 사용한다.

제작한 서버가 Firebase Hosting에 배포 된다.
Hosting URL : 에 뜬 URL 로 접속해보자.

와 같은 창이 뜨면 Hosting에 성공한 것이다.
차후 서버에 기능을 추가하고 배포 해주면 된다.
'Programming > Firebase' 카테고리의 다른 글
| [Firebase] Firebase 기본 설정 (0) | 2019.12.17 |
|---|---|
| [Firebase] Push (Cloud Messaging) 사용하기 (0) | 2019.12.13 |
| [Firebase] Unity3d에서 로그인 + 인앱결제 + 영수증 구현하기 (2) | 2019.12.04 |
| [Firebase][과거] 목차 (0) | 2019.11.28 |
| [Firebase] Unity3d에서 시작하기 (0) | 2019.11.26 |







최근댓글